Demonstration

Install
Follow the instructions from Get LaTeX - Mac OS, Windows, Linux and install for your operating system.
Install latexindent
Download and install latexindent for formatting your code. Note that on Mac OS, latexindent comes bundled with the MacTeX Distribution, however you will still need to download the following packages:
brew install perl
brew install cpanm
cpanm YAML::Tiny
cpanm File::HomeDirInstall LaTeX Workshop
We are finally ready to install the VS Code extension which will make writing our code a breeze. Install the LaTeX Workshop extension for VS Code, then set the following settings in your User Settings (JSON) file:
{
"workbench.editorAssociations": {
"*.pdf": "latex-workshop-pdf-hook"
},
"latex-workshop.latex.recipe.default": "latexmk (lualatex)",
"latex-workshop.formatting.latex": "latexindent",
"latex-workshop.latex.autoClean.run": "onBuilt",
"latex-workshop.view.pdf.invertMode.enabled": "auto",
"latex-workshop.view.pdf.invert": 0.85
}Let us go through these settings one by one to understand what is happening.
- This setting associates PDF files to be viewed with the internal PDF viewer of the LaTeX Workshop extension. This is important because the internal PDF viewer of this extension supports SyncTeX, which allows for synchronisation between the document and the source code, to allow for features such as forward/inverse search.
{
"workbench.editorAssociations": {
"*.pdf": "latex-workshop-pdf-hook"
}
}- This setting specifies that we should use the LuaTeX typesetting engine, which is the most modern and flexible.
{
"latex-workshop.latex.recipe.default": "latexmk (lualatex)"
}- This setting specifies our formatter to be
latexindent, which we installed previously.
{
"latex-workshop.formatting.latex": "latexindent"
}- This setting will clean up any auxiliary files created after building, which will help to keep our workspace a bit cleaner.
{
"latex-workshop.latex.autoClean.run": "onBuilt"
}- Finally, these settings will enable dark mode for our PDF viewer, if a dark theme is selected in VS Code.
{
"latex-workshop.view.pdf.invertMode.enabled": "auto",
"latex-workshop.view.pdf.invert": 0.85
}Feel free to modify any of these options, and take a look at the LaTeX Workshop wiki to see all available settings.
Now, let us create the following snippet for files, to easily add inline math:
{
"Inline Math": {
"prefix": "ml",
"body": ["$$0$"],
"description": "Insert inline math delimiters"
}
}How To Use
- Open a file and compile with
⌘ + ⌥ + B(orCtrl + Alt + Bon Windows/Linux). - Press
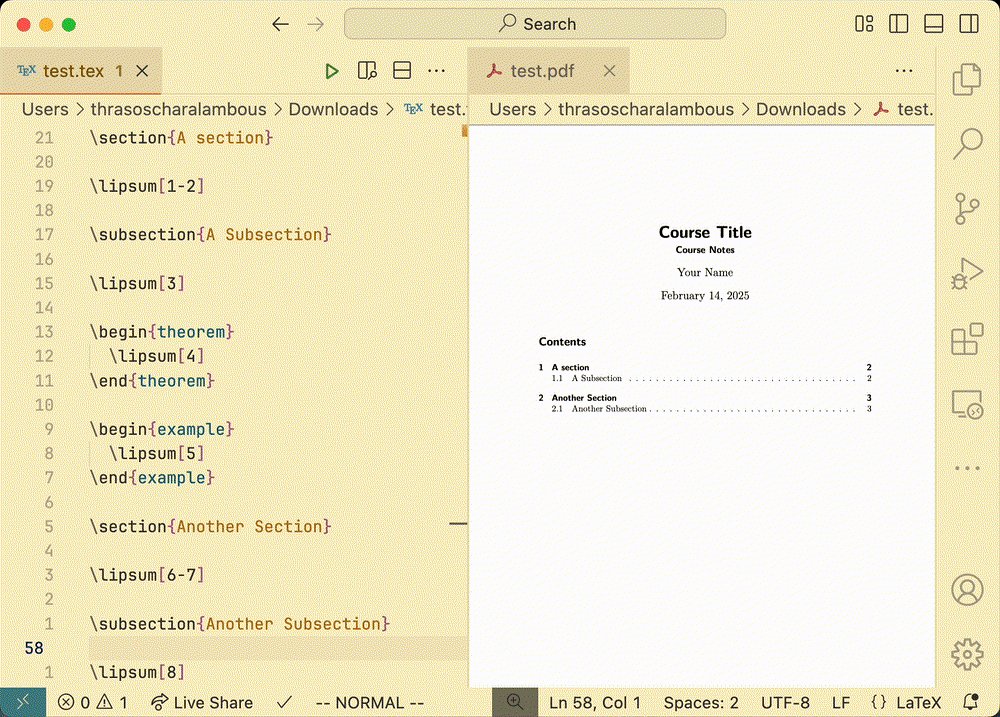
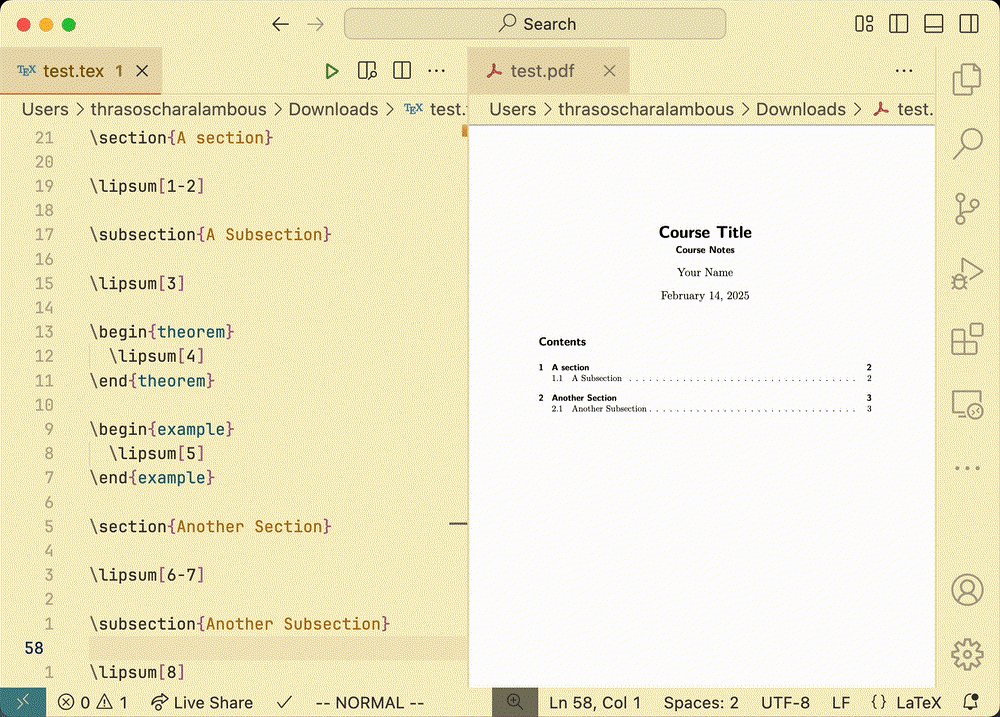
⌘ + ⌥ + V(orCtrl + Alt + Von Windows/Linux) to view the generated PDF file using the internal PDF viewer. - To perform a forward search, press
⌘ + ⌥ + J(orCtrl + Alt + Jon Windows/Linux). - To perform an inverse search, press
⌘ + Left-click(orCtrl + Left-clickon Windows/Linux) in the internal PDF viewer. - View the Snippets and shortcuts section of the LaTeX Workshop wiki for a list of useful snippets and shortcuts.
- The Playing with environments section of the wiki shows how to navigate, select, and manipulate environments.
- (Optional but recommended) Use the Vim extension for Vim keybindings, which allow for quicker manipulation of your code.